Portfolio Five
A Glimpse into the Mind of a WordPress Webmaster

Project Role: WordPress Developer
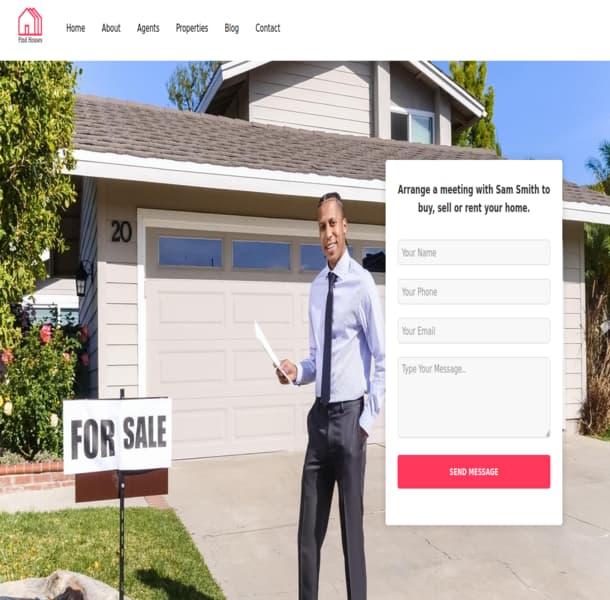
Real Estate Demo
Who They Are?
Real Estate Demo is a fully operational demonstration website of a fictional real estate agency. I started with a HTML template from code-theme which I received from envato market and customized it. I kept most of the text as lorem ipsum. Customized the images, colors, and background images as needed. I made the logo using Canva and I made the favicons using the real favicon generator.
I then proceeded to convert this customized HTML template into a functioning WordPress site. I named my theme Real Estate Demo and gave it a screenshot of the app. I used as few plugins as possible to keep the site lean. I made proper use of the WordPress loop to display posts and custom post types in their proper location. I also coded a custom search page and I coded a custom comments page.
This is a mobile friendly website (according to the Bing Mobile Friendliness Test Tool), the HTTP Response Headers received a letter grade of A (according to the Security Headers test tool), and it is HTTP/2 verified (according to the KeyCDN Tools website). I'm using a LEMP stack no Apache; 100% Nginx. No control panel is being used. Everything is being handled thru the terminal.
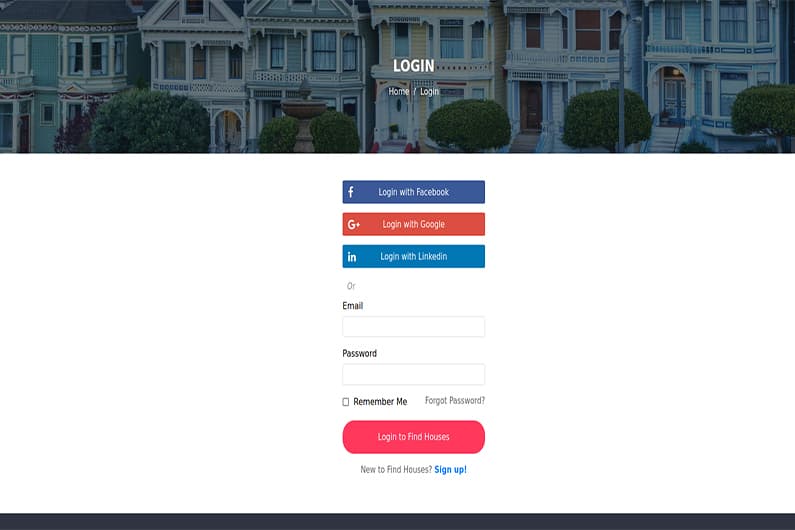
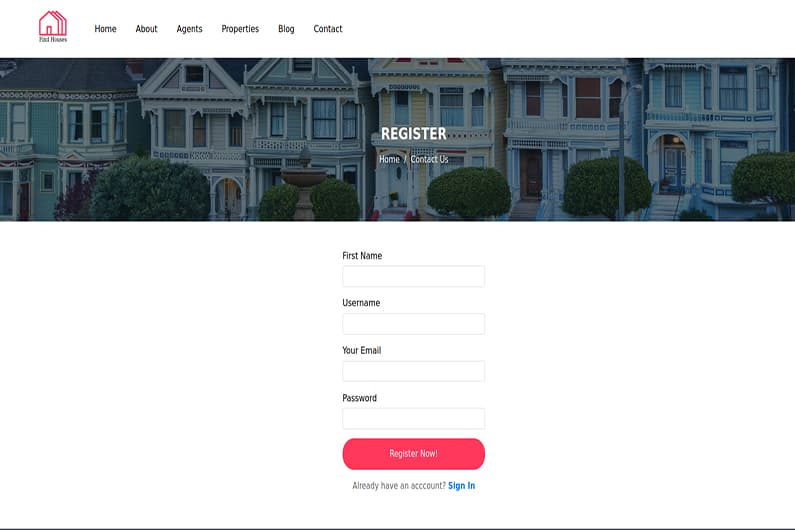
Custom Login and Register Page
I redirected the normal login methods to my own custom login page. I also redirected the normal register methods to my own custom register page. I eneded up making a plugin for the custom register page. Everything else required coding the functions.php file. This is a much more customer friendly way to login or logout of the website.
Custom 404, 403, and 401 Pages
I added a custom 404 page. I also added custom 403 (server understand the request but refuses to authorize it) and custom 401 (the client request has not been completed because it lacks valid authentication credentials for the requested resource) pages. This was accomplished by modifying the functions.php file.
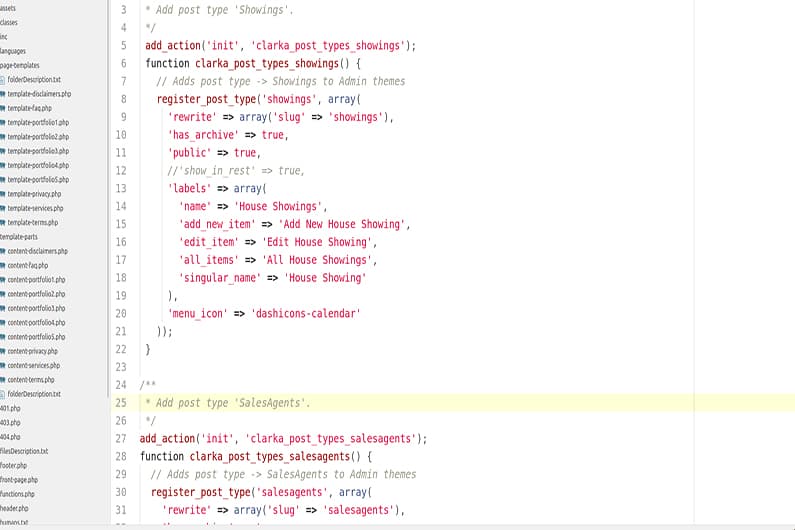
Custom Post Types
I used two custom post types for this site. The post type 'Showings' for the Real Estate Listings. Also the post type 'SalesAgents' for the Real Estate Agents. I coded a plugin for this and made it a M-U (must used) plugin. I was sure to add all the proper labels to the admin panel for ease of client's use (this also includes the proper menu WordPress icons).
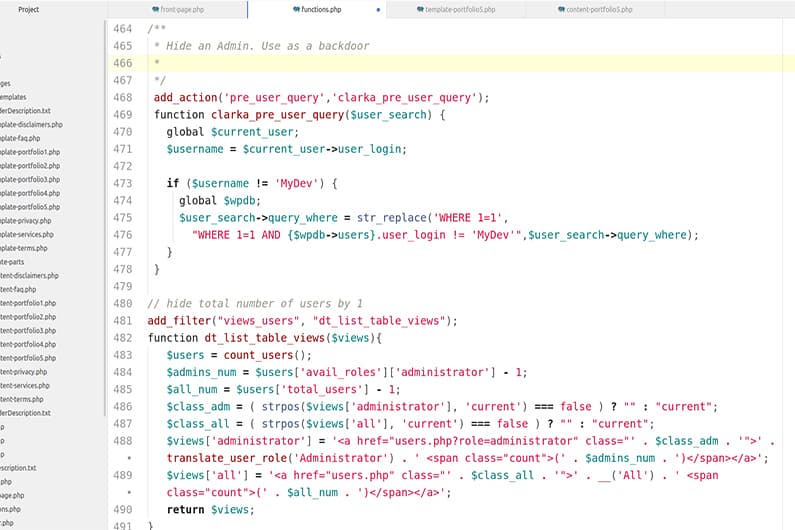
Administrator Back Door
This one is a little controversial and I would never do this without the client's permission. Many of my clients expect the web developer to fix their site no matter what (whether reasonable or unreasonable). I use to just add a web developer user name to the site, however many clients would prefer not to see that. So I added an Administrator Role to this site and hid the total number of users by one so that no one else can see that the Administrator Role even exists. I accomplished this by modifying the functions.php file.
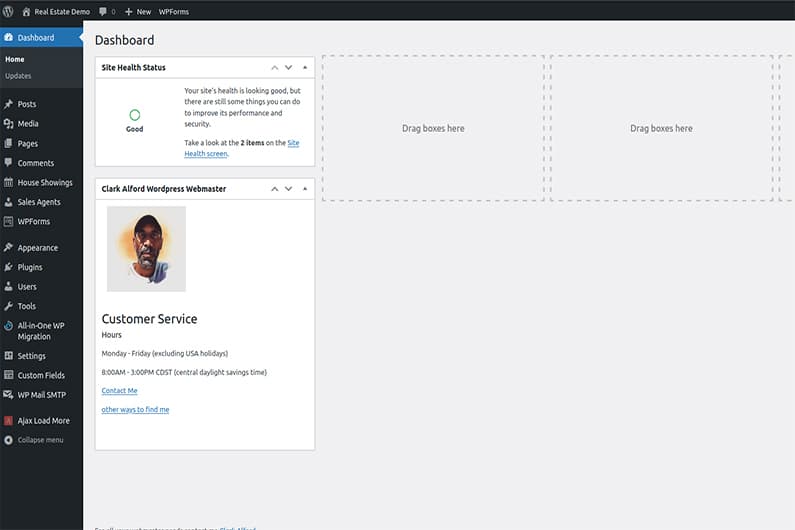
The Admin Page is Client Friendly
The standard WordPress admin page has been customized to be client friendly. The dashboard has been customized with a Customer Service information box containing information on how to contact the Web Developer. The WordPress footer link has been modified as well giving customer service information. All of the unecessary nag screens have been removed from the admin page for customer convenience. I did all this without plugins instead coding into the functions.php file.
Screenshots








Back to Portfolio