Portfolio Six
A Glimpse into the Mind of a WordPress Webmaster

Project Role: WordPress Developer
Photoshop to WordPress Demo
Who They Are?
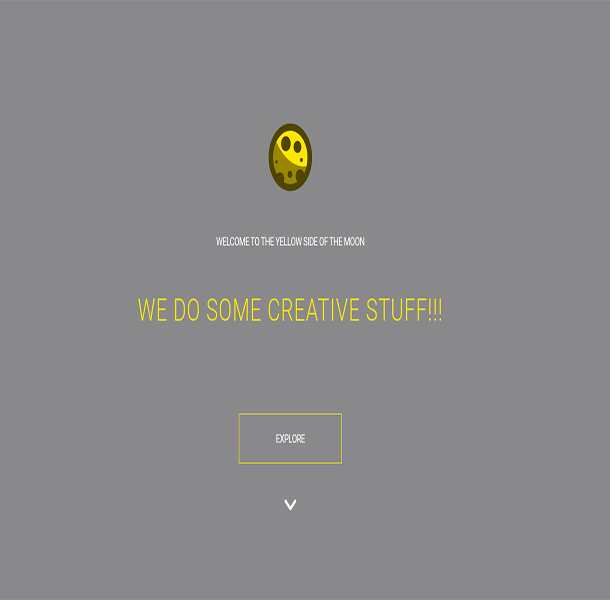
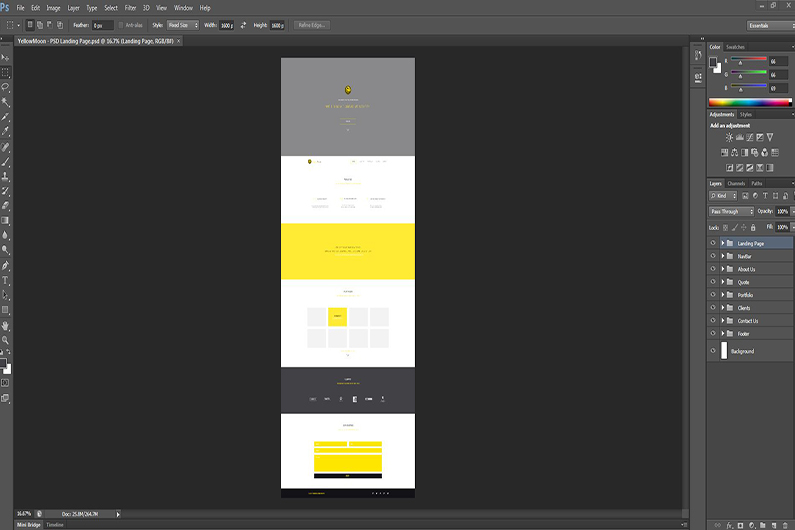
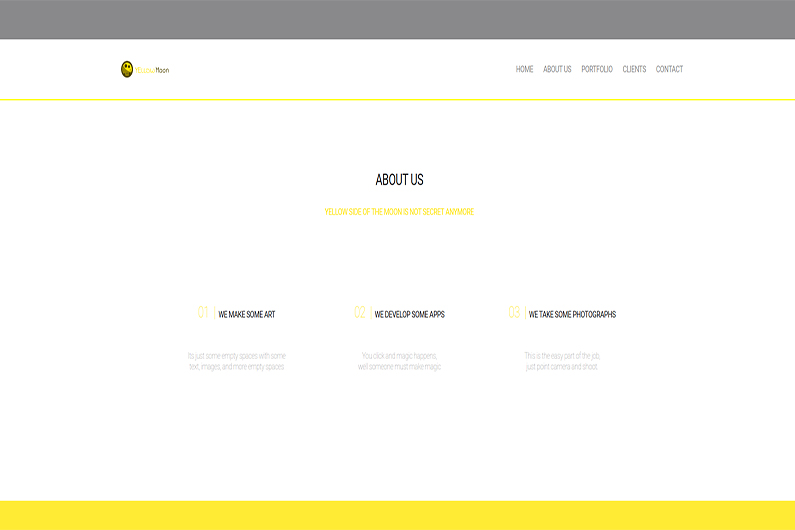
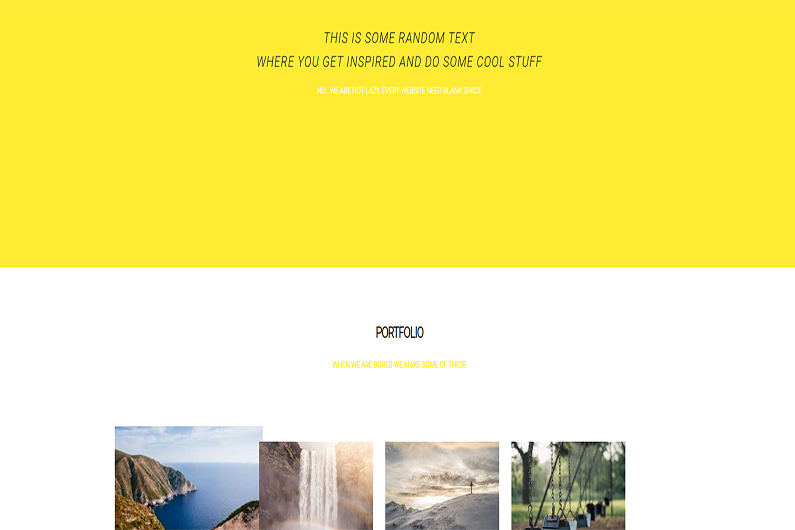
Photoshop to WordPress Demo is a fully operational demonstration website of a fictional landing page. I started with a Photoshop (PSD) file and then from that PSD file I made a responsive HTML website using Bulma as a CSS Framework. A PSD file shows the idea of a design for one particular viewport. By taking the PSD design and coverting it to a responsive HTML website; the design will now be viewable on all viewports no matter what the size of the device.
I then proceeded to convert this customized HTML template into a functioning WordPress site. I named my theme PSD2WP Demo and gave it a screenshot of the app. I used as few plugins as possible to keep the site lean. All the while coding this site I made to sure validate my code using WordPress Coding Standards.
This is a mobile friendly website (according to the Bing Mobile Friendliness Test Tool), the HTTP Response Headers received a letter grade of A (according to the Security Headers test tool), and it is HTTP/2 verified (according to the KeyCDN Tools website). I'm using a LEMP stack no Apache; 100% Nginx. No control panel is being used. Everything is being handled thru the terminal.
Advanced Custom Fields Plugin
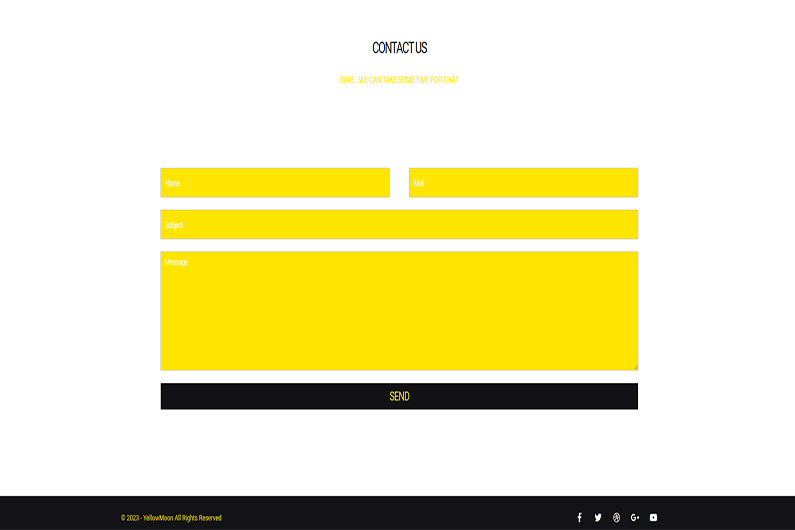
Using this plugin and adding WordPress shortcodes into my custom theme allows the user to easily change images in the Portfolio section as often as they would like. The same can be said for the user easily changing the text to whatever they like whenever they like. In addition I made the contact form functionable as well.
Custom 404, 403, and 401 Pages
I added a custom 404 page. I also added custom 403 (server understand the request but refuses to authorize it) and custom 401 (the client request has not been completed because it lacks valid authentication credentials for the requested resource) pages. This was accomplished by modifying the functions.php file.
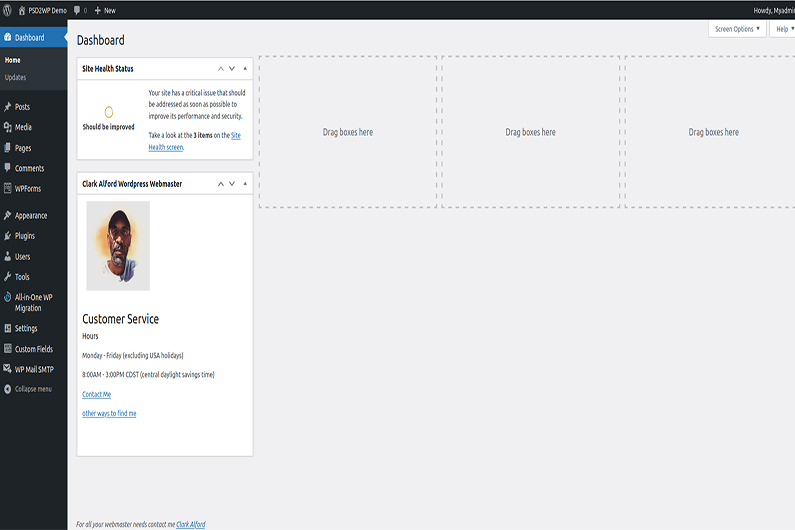
The Admin Page is Client Friendly
The standard WordPress admin page has been customized to be client friendly. The dashboard has been customized with a Customer Service information box containing information on how to contact the Web Developer. The WordPress footer link has been modified as well giving customer service information. All of the unecessary nag screens have been removed from the admin page for customer convenience. I did all this without plugins instead coding into the functions.php file.
Summary
This project shows my ability to take a Photoshop (PSD) file and convert it into a responsive HTML website viewable on all different size devices and then convert said HTML website into a fully functioning WordPress site.
Screenshots






Back to Portfolio